If you need to test how your website or app performs on slow internet connections, I can help you simulate slow internet speed in your browser. This will allow you to see how your content loads and renders on different connection speeds, so you can make sure it is accessible to everyone.
In this article, I will use Google Chrome as the browser of choice. This is because Chrome is the most widely used and popular web browser, so it will be the most accessible to the broadest audience.
Simulating slow internet speed is a simple process. You can do this by following the steps below:
Here are the steps on how to slow down internet speed in your browser to test your web app:
- Open the Chrome DevTools. You can do this by pressing Ctrl+Shift+I on your keyboard or right-clicking on your browser and selecting "Inspect" from the menu.
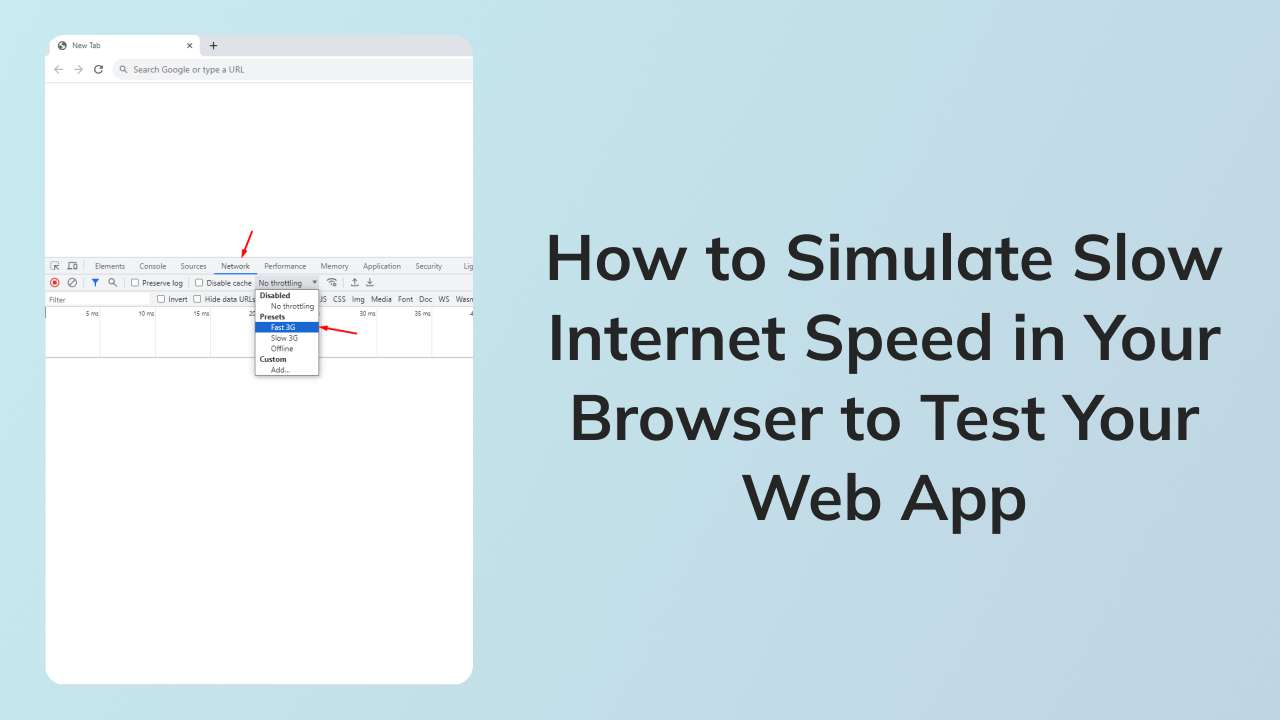
- Navigate to the Network tab.
- Click on the Throttling dropdown menu and select the desired network speed. You can choose from a variety of options, such as 2G, 3G, 4G, and 5G.
- Once you have selected the desired network speed, reload the web app that you want to test.
The web app will now load at the selected network speed. This will allow you to test how your web app performs under different internet conditions.
Following these steps ensures that your web app performs well even under slow internet conditions.
I hope this helps!
Conclusion
In this article, I showed you how to simulate a slow internet connection in Chrome DevTools. This can be used to test the performance of your web app or website on different connection speeds.
By testing your web app's performance under slow internet conditions, you can make sure that it is accessible to everyone, regardless of their connection speed.
I hope this article is helpful!